파이널 프로젝트 회고
프로젝트 개요
- 총 기간 : 2022/01/03 - 2022/03/22
- 01/03 - 02/22 까지는 준비 기간(을 위해 강사님이 미리 조 편성을 해주셨다.)
- 02/23 - 03/22 기간이 수업 없이 프로젝트만 진행하는 공식 커리큘럼의 파이널 프로젝트 기간
- 참여인원 : 5명
- 주제 : 환경 챌린지 & 에코샵 결합 사이트 구축
- 사진 인증을 통한 챌린지 참여 후 지급받은 포인트를 통해 소분샵에서 친환경 상품 구매
- 선순환 환경 개선 활동을 통해 환경 개선 인식 제고
킥오프
- 날짜 : 2022/01/03
- 카카오 오픈 채팅방 개설
- 회의 내용
- 조장 선정
- 다음 회의 때까지 어떤 프로젝트를 진행할지 각자 아이디어 구상
- 다음 회의 내용
- 각자 생각한 주제 발표 및 투표를 통한 주제 선정
주제 선정
- 날짜 : 2022/01/07
- 회의 내용
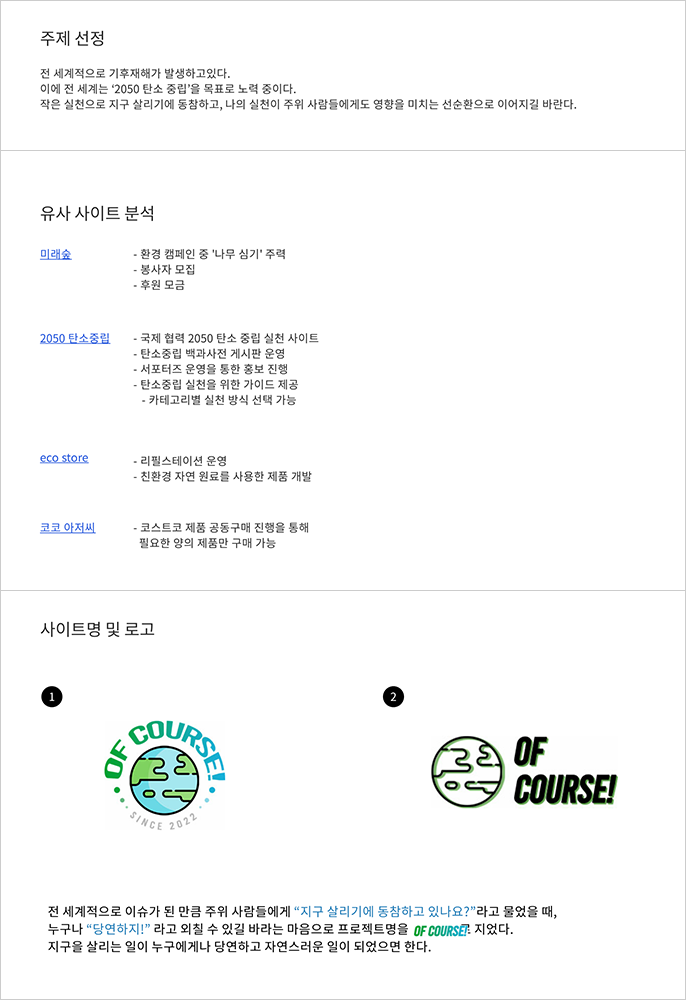
- 주제 선정 - 팀원들 주제 발표 내용.
- 나는 1~3번, 총 3개의 아이디어를 제시했다.
- 아이디어는 총 9개가 나왔고 투표를 통해 선정하기로 했다. 중간에 환경 환경 챌린지와 소분샵을 결합하자는 의견이 있었다.
- 주제 선정 투표는 10일까지 하기로 결정했다.
- 주제 선정 - 팀원들 주제 발표 내용.
- 다음 회의 내용
- 투표를 통해 선정된 주제에 맞춰 필요한 PPT 자료 정리
- 주제 선정 이유 / 유사 사이트 분석 / 카카오 오븐을 통해 UI 정리
- 팀명 선정
- 투표를 통해 선정된 주제에 맞춰 필요한 PPT 자료 정리

- 생각했던 날짜보다 빠르게 선정 됐고, 9개의 아이디어 중 2개를 결합했던 10번의 아이디어가 선택됐다.
UI 설계 발표
- 날짜 : 2022/01/11
- 회의 내용
- 주제 선정 이유 / 유사 사이트 분석 / 선정된 주제를 갖고 설계한 UI 발표
- 프로젝트 툴 공유
- C님의 메인 화면 컨퍼런스 공유
- 메인화면 참고
- UI/UX 또는 웹사이트 제작 시 디자이너들이 벤치마킹하는 사이트인 거 같다. 그래서 코드는 없고.. gif 이미지만 있을 뿐.
- 이건 내가 회의 끝난 후로 대충 작업해 봤었는데 어찌저찌 잘 돼서 내가 메인을 맡기로 했다.
- 팀명 정하기
- 4Earth
- 우리조는 4조였고 환경 주제를 선택했기 때문에 Earth를 선택했다.
- 다음 회의 내용
- 메뉴 구조도 생각해오기
- 각자 맡고 싶은 기능 정하기
-

- 주제 선정 이유 / 유사 사이트 분석 / 로고 제작
-

- 내가 생각해 본 화면
-

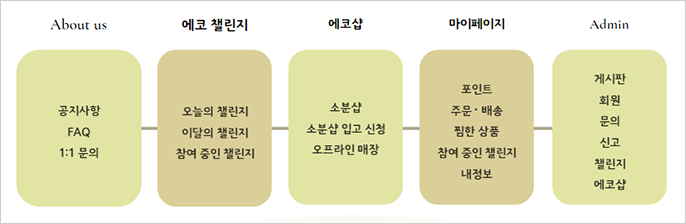
- 최종 결정된 메뉴 구조도
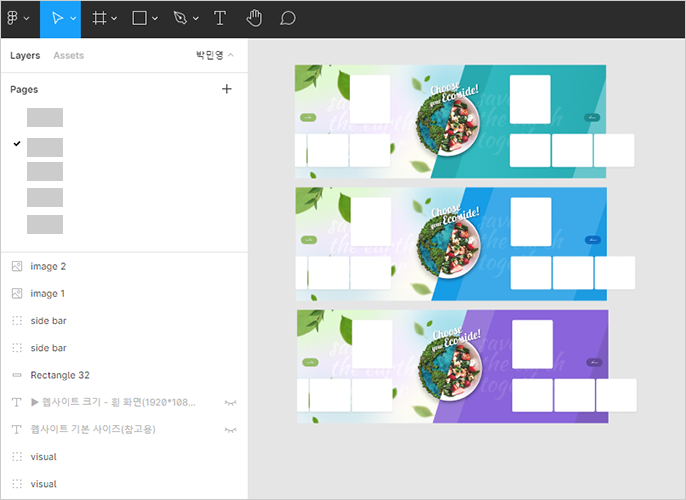
-


- 테스트로 구현해 본 메인. 화면 녹화를 화면 될 것을.. 팀원들한테 빨리 보여주고 싶은 마음에ㅋㅋㅋ 한 손으로는 핸드폰으로 영상 찍고, 한 손은 마우스질.
파트 분배
- 날짜 : 2022/01/14
- 회의 내용
- 파트 분배
- 나 : 메인 / 마이페이지
- R님 : About Us
- L님 : 에코샵
- C님 : 회원
- K님 : 관리자
- 챌린지 메뉴만 담당자 없이 남게 되었는데, 이건 각자 맡은 파트 구현 후 시간이 많은 사람이 맡기로 했다.
- 파트 분배
- 다음 회의 내용
- 각자 맡은 파트 UI 설계
- ER-Diagram 작성
맡은 파트 UI 설계 발표
- 날짜 : 2022/01/19
- 회의 내용
- 각자 맡은 파트 UI 설계 발표
- 전체적인 UI 구축은 내가 진행해도 되는지 건의
- 다들 괜찮다고 하셔서 내가 전체적인 UI를 구현하기로 결정
- 세미 프로젝트 때는 내가 실무에서 화면 구현 했던 것을 밝히지 않았다. 어차피 강의 커리큘럼 내에 HTML / CSS / JavaScript 내용이 포함 되어 있기 때문에 다른 팀원들도 배운 것을 활용해봐야 할 것 같다고 생각했다. 결과적으로는 화면의 통일성이 떨어지고 다른 팀원들의 경우 UI 구현 단계에서 많은 시간을 소비했다. 하지만 이건 내가 경력이 있기 때문에 충분히 커버할 수 있는 부분인데 그러지 못해서 더 아쉬웠다.
- 각자 작성한 ERD 병합 및 수정
- 다음 회의 내용
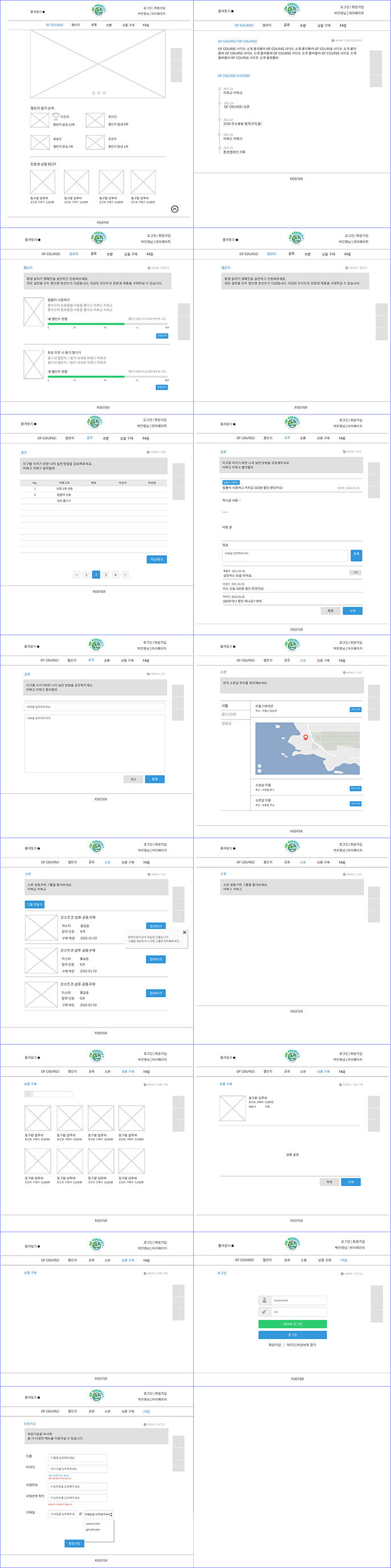
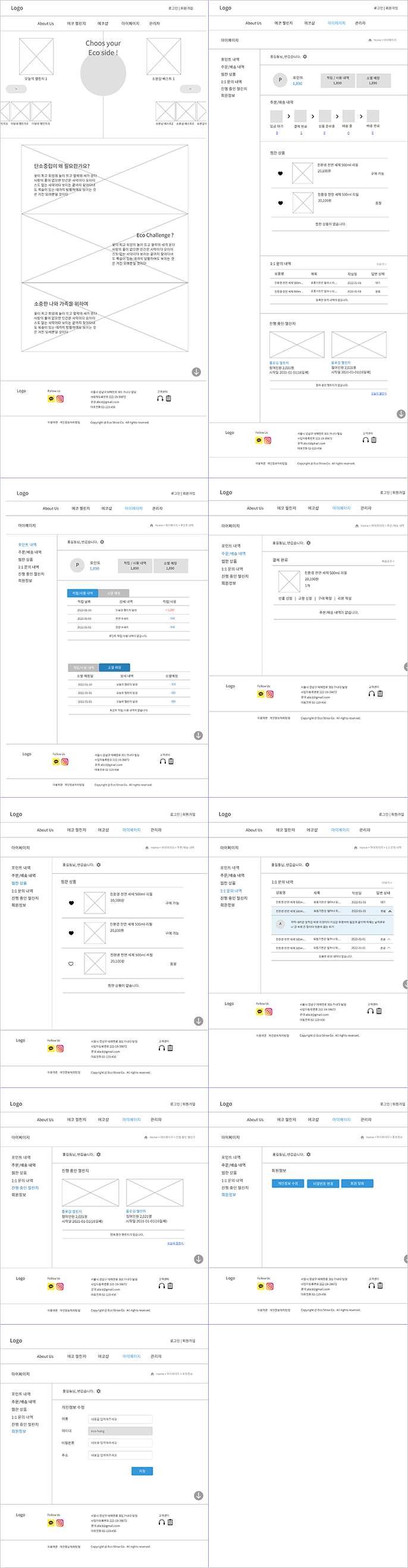
- 내가 구축한 UI 화면 발표
-

- 메인은 C님이 주신 레퍼런스를 참고하여 설계했고 내용은 유사사이트 분석 시 확인했던 리필스테이션의 내용을 사용했다.
- 마이페이지는 크게 마이페이지 메인을 두고 내 정보를 모두 확인할 수 있게 했다. 그 아래로 세부 메뉴를 구성했다.
-

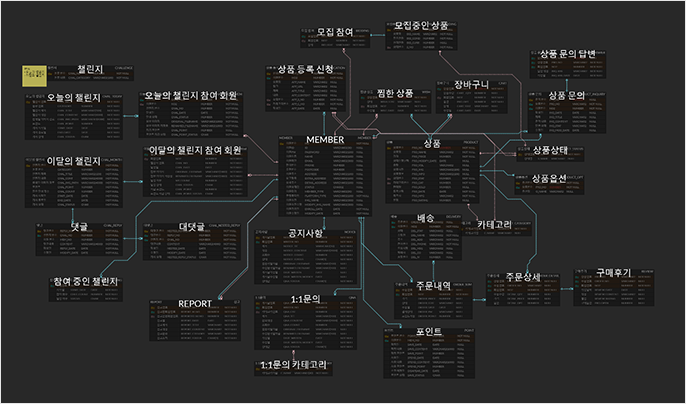
- 역시 중간 중간 새롭게 추가되기도 하고 수정도 많았다. 최종 ERD.
- 세미, 파이널 때 모두 이 과정은 왜 거치는 걸까? DBA가 해주지 않나.. 생각했다.
- 물론 내가 아닌 다른 사람들이 이런 과정들을 거치겠지만, 이 과정을 통해 기능에 대해 한 번 더 생각해기도 하고 정리하는 시간을 갖기도 했다.
- 예를 들어 A라는 기능을 위해서는 세트처럼 따라다니는 컬럼이 있을 것이고, B라는 기능 구현을 위해서는 파생되어 생성되어야할 테이블도 있을 것이다.
- 사용자의 정보를 저장하거나 삭제할 때는 STATUS라는 컬럼을 두어 정보의 저장 유예 기간을 둘 수도 있고
- 정확한 기록을 위해 게시일, 수정일, 수정 횟수 등을 꼼꼼히 저장할 수도 있다. 아무 것도 모를 때엔 게시일, 삭제일과 같이 눈에 보여지는 것만 생각했다.(지금도 잘 모르지만.)
UI 구축 발표
- 날짜 : 2022/01/25
- 회의 내용
- 내가 전체적인 UI를 담당하기로 했기 때문에 본격적인 개발 전 팀원들에게 빠르게 코드를 공유하는 게 목적
- 확실한 디자인(컨셉, 톤앤매너) 없이 내 마음대로 진행한 것이기 때문에 팀원들에게 확인 받을 필요성을 느낌
- 질문한 내용
- 더미로 작업했기 때문에 primary color 부재
- 콘텐츠 내 sideBar(LNB) 메뉴 사용 여부
- 추가하거나 삭제했으면 하는 부분 의견 듣기
- 결과
- primary color는 우리 프로젝트가 환경 관련이다보니 초록색으로 가자는 의견 만장일치
- 더미 작업할 때 초록색 선정해봤지만 초록색이 은근 어려웠다… 그래서 물어봤지만 내가 다시 찾아보기로 결정
- LNB 메뉴 사용하기로 결정
- primary color는 우리 프로젝트가 환경 관련이다보니 초록색으로 가자는 의견 만장일치
- 지난 회의 때 했던 파트 배분 재정의
- 챌린지 메뉴는 아무리 생각해도 시간이 남는 사람이 하기엔 양도 많을 것 같고, 우리 사이트의 주제 중 큰 부분을 차지하고 있기 때문에 내가 진행하는 것을 제안했다.
- 원래 내가 맡기로 했던 마이페이지는 세부 메뉴 중 관련있는 메뉴를 하는 팀원들이 하나씩 가져가기로 했다.
- 나 : 메인 / 챌린지 / 마이페이지(포인트, 참여 중인 챌린지)
- R님 : About Us
- L님 : 에코샵 / 마이페이지(찜한 상품, 주문, 배송)
- C님 : 회원 / 마이페이지(내 정보)
- K님 : 관리자
- 다음 회의 내용
- 설계한 화면 UI를 토대로 피그마에서 디자인한 것 발표
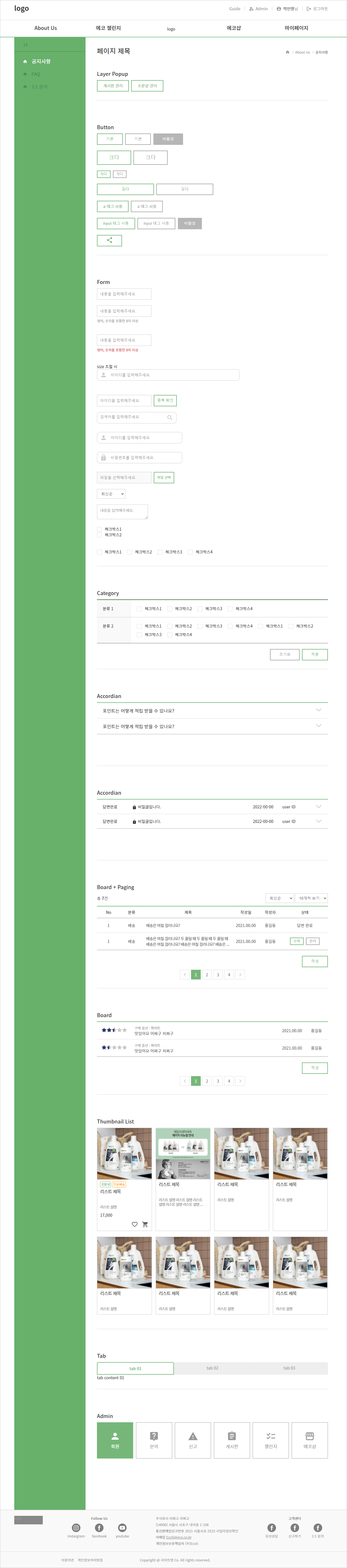
-

- 실무에서 퍼블했을 때와 똑같이 컴포넌트 작업을 했다.
- 버튼 / form 관련 태그 / 탭 / 아코디언 / 레이어 팝업 / 일반 게시판 / 썸네일 게시판 / 페이징
- 난 이런 일을 10년동안 했기 때문에 별다른 생각도 없었는데 팀원들이 나에게 천재냐고 물어보길래 적잖히 민망했던 기억.
피그마를 이용한 디자인 발표
- 날짜 : 2022/02/04
- 회의 내용
- 각자 맡은 파트 디자인 발표
- 내가 화면 구현할 때 사용한 아이콘 공유
- google icon
- 폰트 어썸이랑 같은 건데, 실무에 있을 때도 google icon은 사용해본 적이 없었고 팀원들에게도 구글이 더 친근할 것 같아서 선택했다.
- 다음 회의 내용
- 각자 디자인한 것을 토대로 실제 UI 구축하기(HTML / CSS / JavaScript)
-

- 각자 맡은 부분을 디자인했다.
- 난 사실 이 단계가 왜 필요한지 의문이 들었다. 개발자가 피그마를 사용할 줄 알아야하는 건 맞지만 디자인을 할 줄 알아야하는 것은 아니다. IDE 툴을 안다고 개발을 할 줄 아는 것은 아닌 것과 마찬가지라고 생각한다.
- 이 과정을 피하기 위해 내가 퍼블리싱을 통해 컴포넌트를 정리해두었다고 생각했는데 이 과정을 원하는 팀원이 있어 마지못해 따르기로 했다.
- 이 과정을 원했던 팀원의 주장은 사이트의 통일성과 심미성을 위해 필요하다고 했다. 각자 작업하는 것은 통일성을 줄 수 없다.. 우리는 디자이너가 아니기 때문에.
- 통일성은 내가 작업한 컴포넌트 속에 있다. 그 외의 세부적인 화면 구성과 디자인은 다를 수 밖에 없다.
- 처음 이 과정을 제안하던 팀원에게 ‘내가 전체적인 UI를 구축할테니 필요한 팀원만 사용하자. 통일성은 여기서 찾을 수 있다.’ 라고 의견을 제시했고 동의를 얻었다. 하지만 그 팀원은 다시 피그마를 통한 디자인 과정의 대한 얘기를 꺼냈고 난 그냥 팀원의 의견에 따르기로 했다. 해보고 나서 어떤 점이 좋았는지 나빴는지 생각해보기 위해서.
- PPT, 지금 이 글을 작성할 때, 한 줄이라도 더 쓸 수 있다는 점 이외의 장점은 찾지 못하겠다. 결과적으로 통일감이 생기진 않았다.
- 다른 팀원들의 생각은 어땠을까? 궁금하지만 이 과정을 통해 생겼던 문제는 없었기 때문에 물어보지 않았다.
-

- 내가 맡은 페이지들 디자인
- 메인 쪽은 제일 중요하다고 생각되어 여러번 수정을 거쳤다.
- 사실 난 디자인과 졸업 후 디자이너로 일한 경력도 있지만 나는 개발 교육을 받으러 온 사람이기에 개발에만 집중하고 싶었다.
- 하지만 보여지는 게 일정 부분 이상 좋은 인상을 심어주는 데에 일조한다고 생각하기에 생각을 바꾸려 노력했다.
- 보기 좋게 정리된 프로젝트는 분명히 좋은 인상을 줄 것이다.(물론 기능 정리가 더 중요.)
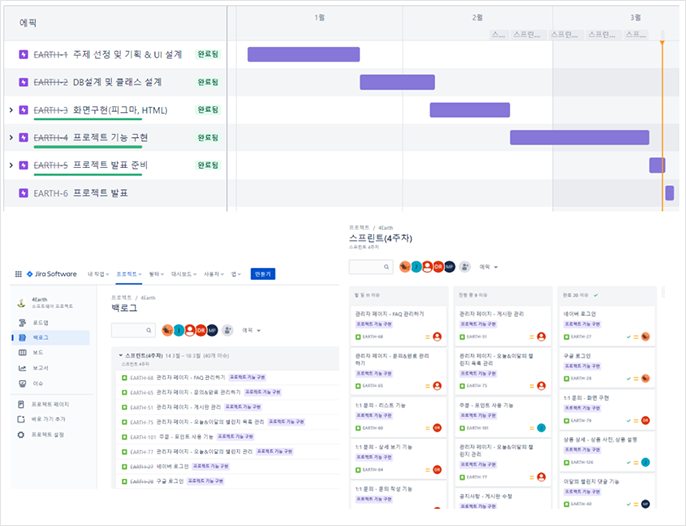
애자일 방식 도입
- C님이 제안하신 애자일 개발 방법론
- 스크럼
- 우리는 Jira를 사용하기로 결정
- 실무에 있을 때 사용해봤던지라 큰 어려움은 없었다.
- 실무에 있을 때는 개발 방법론이라기 보다는 통합테스트 결함 목록 작성이나 개발자와 소통을 위해 사용했었다.
-

- 이런식으로 백로그에 모든 할 일을 추가하고
- 일주일 단위로 스프린트를 설정하여 그 주에 꼭 목표한 일을 달성하기로 했다.
- 다른 팀원의 작업 진행 상황 파악이 쉽고
- 물론 나의 작업 현황을 한 눈에 파악할 수 있는 것이 좋았다.
매일 아침 회의
- 우리 조는 수업 없이 프로젝트만 진행하는 한 달이라는 기간 동안 매일 소회의실에서 회의를 진행했다.
- 거창한 회의는 아니고 어제 어떤 작업을 했고, 어떤 이슈가 있는지, 오늘은 어떤 작업을 할 것인지 공유했다.
- 나는 막히는 부분을 만났을 경우 최대 이틀간 붙잡고 있다가 정해진 일정이 있기에 팀원들에게 조언을 구했다.
- 현타올 정도로 빠르게 해결이 된 부분도 있고, 이 과정을 통해 수업 때보다 많은 것을 배운 것 같다.
- 수업 때는 어떨 때 이런 코드를 작성하는지 모르고 배웠다면 실제 내가 구현할 기능을 통해 배운 것을 접목하다보니 머리에 더 빠르게 저장되는 것 같다.
내가 구현한 기능
- 메인
- 최근 등록된 이달의 챌린지, 신상품 5개 출력
- 챌린지
- 오늘의 챌린지
- 고정된 4개의 챌린지를 매일 제공, 4개 모두 달성 시 포인트 지급
- 이달의 챌린지
- 상시 챌린지의 형태로 각 챌린지 별로 필요한 참여 횟수를 모두 충족할 경우 포인트 지급
- 각 챌린지 별로 참여 중인 사용자 목록 출력
- 내가 참여한 횟수를 새싹에서 나무가 되는 과정을 표현한 아이콘을 통해 시각적으로 출력
- 챌린지 참여 후 댓글 형태를 통한 리뷰 작성
- 참여 중인 챌린지
- 내가 참여 중인 챌린지 목록 출력
- 각 챌린지 별 달성 필요 횟수와 내가 참여한 횟수 정보 제공
- 오늘의 챌린지
- 포인트 내역
- 챌린지 참여 후 지급 받은 포인트 내역
- 소분샵에서 상품 구매 시 사용한 포인트 사용 내역
- 포인트 소멸일이 30일 미만인 소멸 예정 내역
내가 구현하는 기능 중 어려움을 겪었던 곳
- 오늘의 챌린지 구현 당시, 챌린지 리스트에서 내가 참여한 리스트는 [참여 완료] 버튼으로 변경하고 싶었다.
- 내가 참여한 챌린지를 어디서 어떻게 저장하고 받아와야하는지 어려움을 겪었다.
- jstl > fn:contains() 구문을 사용하여 해결했다.
- fn:contains()에 내가 참여한 챌린지 번호를 저장하고
- 챌린지 리스트 중 일치하는 것이 있을 경우 [참여 완료] 버튼으로 출력되도록 했다.
-
- 챌린지 참여 완료 후, 완료 페이지에서 [내가 참여한 챌린지명] / [내가 업로드한 사진]이 출력되길 원했다.
- L님께서 도움을 주셨다.
- 참여 한 챌린지명과 이미지 경로 또는 파일명을 조회하는 SQL문을 mapper에 작성 후 화면에 출력하도록 했다.
- 이제 생각해보면 이렇게 쉬운 걸 왜 생각을 못했었나 싶다.
- 프로젝트 초기에는 어떤 값을 어디에 저장하고 어떻게 가져와야하는지 잘 몰랐던 것 같다.. 왜 그랬을까.
-
- 댓글 형식의 참여 리뷰를 작성하는 부분에서 대댓글이 있을 경우의 모댓글 삭제를 어떤식으로 구현해야할지 어려웠다.
- 대댓글이 있는 모댓글 삭제 시, ‘삭제된 댓글입니다.’ 출력 되도록 구현하기로 했다.
- 문제는 그다음 대댓글 삭제 시, 모댓글도 같이 삭제되어야하는데 이것을 판별하는데 어려움을 느꼈다.

- 이렇게 하고 싶었다… 삭제 했을 때 모댓글은 ‘삭제된 댓글입니다.’로 출력되게끔.
- 방향을 틀어 모댓글일 경우 ‘대댓글이 있는 댓글은 삭제할 수 없습니다.’라는 알림창을 띄웠다.
개선하고 싶은 기능
- 챌린지 참여 방식
- 목적에 맞지 않는 사진을 업로드하여 챌린지를 참여할 경우 관리자가 제제하는 부분이 없다.
- 관리자의 업무량을 생각할 경우 관리자가 회원들이 인증한 사진을 일일히 확인하기에는 어려움이 있을 것 같다.
- 이것을 해결하는 방안을 일단 생각해보고 싶은데 뭔가 딱 떠오르지 않는다.
- 이달의 챌린지 참여 회원 저장 방식
- 한 챌린지를 참여할 때마다 한 행이 추가 된다.
- 챌린지 번호 / 회원 한 명. 이렇게 되었으면 좋겠다. 그러려면 챌린지 횟수를 올려 저장하는 방식을 택해야한다.
- 인증 사진을 저장하는 테이블도 따로 생성해야할 것 같다.
- 이달의 챌린지 등록 시 기간 설정
- 이달의 챌린지는 딱히 기간 설정 없이 쭉 게시하게 되어있는데 게시날짜를 설정하여 게시가 종료 되었다면
- 종료된 챌린지 메뉴를 추가하고 싶다.
- 참여 리뷰 작성
- 참여한 사용자만 댓글 작성이 가능하다.
- 하지만 참여하지 않았더라도 이미 존재하는 댓글에 대댓글은 작성할 수 있다.
- 참여 이력이 없다면 대댓글도 작성할 수 없도록 해야한다.
- 포인트 내역
- 현재는 오늘의 챌린지/이달의 챌린지 관계없이 포인트 지급 시 모두 ‘챌린지 달성’ 이라는 내용으로 포인트를 지급한다.
- 어떤 챌린지를 참여했는지 정확한 내역을 출력하고 싶다.
- 포인트 사용 내역도 마찬가지.
-
- 관리자 메뉴가 있기 때문에 나혼자의 수정은 어려워 보인다. 팀원들과는 계속 리팩토링 하기로 했는데 막상 하려니 말을 꺼내기가 부담스럽다.
- 지금 하고 싶지 않은 팀원이 있을 수도 있기 때문에…ㅠㅠ
- 처음 프로젝트를 구상했을 때 이런 것까지 염두해뒀으면 얼마나 좋았을까! 아쉽다.
발표
- 날짜 : 2022/03/22
- 5개 조의 발표가 있었다. 난 제일 첫번째 순서는 아니더라도 앞 순서를 원했는데 제일 마지막 순서로 배정이 되었다.
- 우리조 발표 영상이 줌으로 방송되고 있을 때, 세미 프로젝트 카톡방의 반응이 나름 뜨거웠다.(칭찬 많이 받음.)
- 실제 발표가 끝난 후 다른 분들도 많이 칭찬해 주셨다.
- 피드백
- 포인트 지급 금액이 너무 많다.
- 포인트 지급과 사용 내역 추이 확인을 위해 큰 금액으로 설정했다.
- ‘지적할 게 없었구나’라고 혼자 합리화 했다..
- 상품 구매 페이지에서 상품 이미지와 상품명 텍스트가 너무 붙어있다.
- 이건 L님의 페이지인데 L님과 내가 수정하려다 놓친 부분이라 너무 아쉬웠다. 한 번 더 챙겨 볼걸.
- 포인트 지급 금액이 너무 많다.
코드 리뷰
- 날짜 : 2022/03/26
- 발표도 수업도 모두 끝난 후, 우리 조는 디스코드에 모여 코드 리뷰를 진행했다.
- 코드 리뷰 전, 어쨌든 팀원들에게 설명을 해야하기에 다시 한 번, 내가 작성한 코드를 살펴 봤다.
- 어떻게 했는지 기억이 안나는 코드들
- 어떻게 설명해야 좋을지 모르겠는 코드들
- 너무 많은 부분이 연결 되어 있어 설명할 때 정리가 안 되는 코드들이 있었다.
- 수업시간에 배운 내용 외의 것들을 위주로 설명했고, 코드와 화면을 동시에 보여드리면서 설명했다.
- 팀원들에게 받은 질문은 대부분 기능 외적으로 CSS 질문이 많았다.
- 수업시간에 배우지 않는 것들을 많이 써서 그런지..
- 다른 분들의 코드는 프로젝트 기간 중간 중간 많이 봐왔다.
- 막히는 부분이 있을 때 다른 팀원의 코드를 보고 힌트를 얻기도 했다.
- L님이 구현하신 장바구니, 찜 기능
- C님이 구현하신 SNS 로그인 기능
- R님이 구현하신 채널톡 기능을 주의 깊게 들었다.
최종 후기
- 처음 목표 : 세미 프로젝트 때는 많은 기능, 뭐 하나 특별할 것 없던 프로젝트를 한 것 같아 파이널 프로젝트는 잘 해내고 싶은 생각이 강했다.
- 프론트 구현 : 프론트에도 공을 들이느라 시간을 많이 쏟았다.
- 기능 구현 : ‘산 넘어 산이구나’라는 생각을 많이 했다. 큰 숲을 보지 못하고 눈 앞에 놓인 작은 기능을 신경 쓰느라 다음 기능 구현 때는 앞 부분을 수정하는 일도 잦았다. 이런 경험을 더 쌓다보면 숲을 볼 수 있을 것이라 기대한다.
- 팀원
- L님의 빠른 손과 능력을 보고 현타를 느끼기도 했다. ‘같은 수업을 들었는데 저분은 어떻게 저렇게 잘 하시지?’ 하며 나를 자책한 시간도 많았다. L님의 도움을 받을 때마다 한 계단 올라가는 느낌을 받기도 했고 정말로 공부가 많이 되었다.
- C님의 리더쉽 / 제안해주시는 협업 방식들 덕분에 차근차근 프로젝트를 진행할 수 있었다.
- 나
- 다음 회의 날짜와 회의 주제가 정해지면 약속한 일은 꼭 하려고 노력했다. 이건 이 프로젝트 때 뿐만 아니라 내 성격이.. 약속 된 일은 꼭 지킨다. 하기로 한 것은 꼭 완료해서 회의에 참석했다.
- 목표한 기능 구현은 모두 완료 했다고 생각했는데, 회고를 작성하면서 느꼈다. 아쉬운 부분이 많다.
- 정해진 일정이 있기 때문에 막힌 부분은 빠르게 공유하고 도움을 받았다.
- 내가 도울 수 있는 일은 꼭 도우려 했다.
- 프론트 단은 자신있게 도왔지만 기능 구현에 있어서는 열심히 함께 고민하고 몇가지 간단한 것들은 해결했다.
- 발표 영상 녹화 직전, 모든 페이지의 프론트 단을 수정했다. 컴포넌트로 지정되어 있지만 다른 것으로 사용된 부분이나 정리가 안 되어 보이는 부분은 모두 수정했다.
- 관리자 페이지의 경우 담당 팀원이 마음대로 수정하라고 하셔서 직접 수정
- 소분샵의 경우 L님과 화면공유를 통해 코드를 전달드려 직접 수정하시도록 진행
- 배우고 느낀 점
- 언제나 형식은 필요하다. 회의 내용은 모두 문서화 하여 그날 공유할 것.
- ‘이쯤하면 되겠지’ 라는 생각 버릴 것. 그러려면 충분한 시간이 필요하다.
- 의견 제안 시, 모든 팀원의 피드백 듣기. 과반수 이상의 긍정적인 답변을 들었더라도 아직 대답하지 않은 팀원의 생각도 들어보기.
- java 기초 단단히 하기
- 자바의 정석 문제 다시 풀어보면서 정리해 볼 것.
- 자바 뿐만이 아니라.. 앞에 배운 모든 것들이 정말 쉽게 증발하는 현상을 겪고 있다…. 미치겠다.
- 리팩토링 및 배포
- 우리 팀원들이 꼭 진행했으면 좋겠다.
- 난 일단 댓글 부분부터 수정을 해봐야겠다.